如何用vuepress的默认主题自动生成侧边栏
# 前言
最近在帮公司弄一个组件库,所以想着写一个文档,于是就想到了用vuepress来写,vuepress界面简洁,基于vue,上手比较容易,而且还支持在md里面写vue语法。
# 开始
由于官网文档里面写的都是怎么生成侧边栏,必须将每个文档的路由进行配置,没有写怎么自动生成侧边栏,这样一来文档一多的话就很麻烦了,网上试了很多方法都不行,最后找了这位同学浅墨散人 (opens new window)的方法
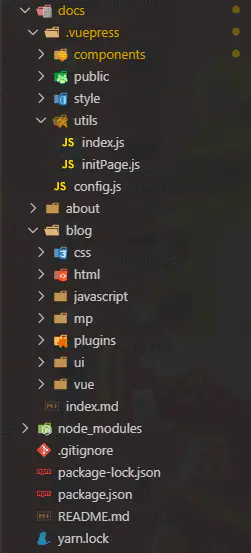
# 1文件结构

这里要注意一下 about 跟 blog 里的文件夹是要在导航栏里配置的,每个路由下一个要有 index.md 文件,不然后面会报错,导航栏配置官网有介绍这里就不说明了,具体请看导航栏配置 (opens new window)
# 1. 新建遍历方法 initPage.js
const fs = require('fs');
// 排除检查的文件
var excludes = ['.DS_Store']
var filehelper = {
getFileName:function(rpath) {
let filenames = [];
// let fileImg = /\.(png|jpe?g|gif|webp)(\?.*)?$/;
let fileTypes = /\.md$/; //只匹配以md结尾的文件
fs.readdirSync(rpath).forEach(file => {
if (excludes.indexOf(file) < 0 ) {
fullpath = rpath+"/"+file
var fileinfo = fs.statSync(fullpath)
if(fileinfo.isFile()){
// if(file.indexOf('.md') > 0) {
if(fileTypes.test(file) > 0) {
if (file === 'index.md') {
file = '';
} else {
file = file.replace('.md', '');
}
filenames.push(file);
}
}
}
})
// console.log(filenames)
filenames.sort(); // 排序
return filenames;
}
}
module.exports = filehelper;
这里我稍微修改了下,原本只是判断 index.md 跟其它文件,当我在其中一个目录里新建图片文件夹的时候就出问题了,它把图片也一起遍历进去了,导致最后编译出错。
所以这里我加多了一个正则判断,能正常显示了但是发现每个分类下的侧栏只显示出来一个,检查发现是我正则写成了 /\.md$/gi ,全文查找,所以只匹配最后一个满足条件的,改成这样 /\.md$/ 就没问题了。
还有一个方法是用 indexOf() 判断文件名是否含有 .md ,简单粗暴。
# 2. 新建 index.js 文件
index.js 主要是接收参数,将参数转换成对象格式,方便在 config.js 里使用
const utils = {
genSidebar: function (title, children = [''], collapsable = true, sidebarDepth = 2) {
var arr = new Array();
arr.push({
title,
children,
collapsable,
sidebarDepth
})
return arr;
}
};
module.exports = utils;
# 3. config.js 里使用
const path = require("path")
const rootpath = path.dirname(__dirname) //执行一次dirname将目录定位到docs目录
const utils = require('./utils/index.js');
const filehelper = require('./utils/initPage.js');
module.exports = {
//...其它配置
themeConfig: {
sidebar: {
'/blog/css/': utils.genSidebar('css', filehelper.getFileName(rootpath+"/blog/css/"), false),
'/blog/javascript/': utils.genSidebar('页面js相关', filehelper.getFileName(rootpath+"/blog/javascript/"), false),
'/blog/html/': utils.genSidebar('页面html相关', filehelper.getFileName(rootpath+"/blog/html/"), false),
'/blog/plugins/': utils.genSidebar('插件', filehelper.getFileName(rootpath+"/blog/plugins/"), false),
'/blog/ui/': utils.genSidebar('组件', filehelper.getFileName(rootpath+"/blog/ui/"), false),
'/about/': utils.genSidebar('关于', filehelper.getFileName(rootpath+"/about/"), false),
}, // 侧边栏配置
},
}
上面是根据我项目结构来配置的,实际情况根据你的目录结构来配置。
# 总结
vuepress使用起来还是比较方便的,不仅可以用来写文档,还可以用来写博客,我自己也搭了一个博客放在github (opens new window)上,平常有一些想法或总结就可以在上面分享了。

赏


