发现了一个有意思的css样式,用css实现波浪进度图
# 原理
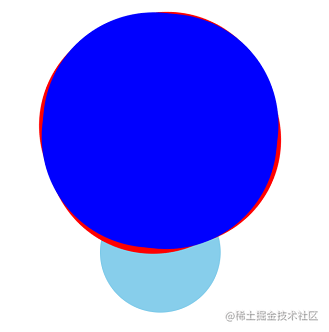
利用两个矩形重叠,设置它们的边框 border-radius ,父容器设置 overflow:hidden , 然后再给它们加上旋转的动画效果就可以了,大概结构如下图所示,为了看清楚,用了不同的颜色显示;

html结构如下:
<div class="box">
<div class="rect">
<text>50%</text>
</div>
</div>
CSS代码如下:
.box {
width: 100vw;
height: 600px;
display: flex;
justify-content: center;
align-items: center;
}
.rect {
width: 300px;
height: 300px;
border: 4px solid skyblue;
overflow: hidden;
background: skyblue;
border-radius: 50%;
position: relative;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
font-weight: bold;
color: #aaa;
}
.rect text {
z-index: 2;
user-select: none;
}
.rect::before,
.rect::after {
content: '';
width: 600px;
height: 600px;
position: absolute;
bottom: 150px;
left: 50%;
margin-left: -300px;
}
.rect::before {
border-radius: 45%;
background: rgba(255, 255, 255, .4);
animation: rotate 6s linear infinite;
}
.rect::after {
border-radius: 47%;
background: rgba(255, 255, 255, .9);
animation: rotate 10s linear infinite;
}
@keyframes rotate {
0% {
transform: rotate(0);
bottom: 150px;
}
50% {
transform: rotate(180deg);
bottom: 160px;
}
100% {
transform: rotate(360deg);
bottom: 150px;
}
}
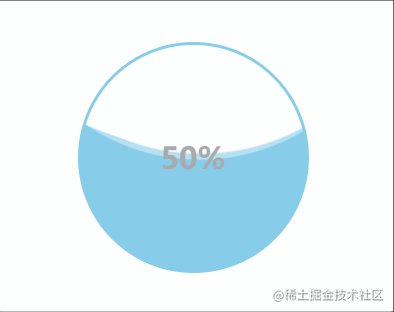
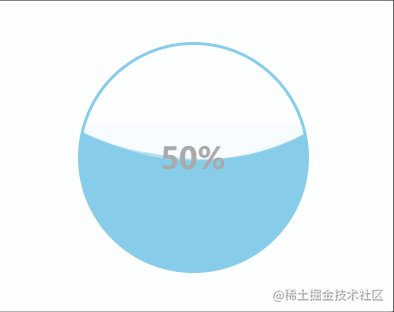
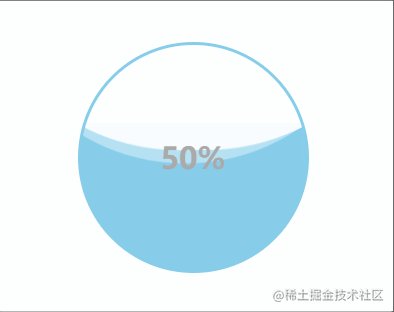
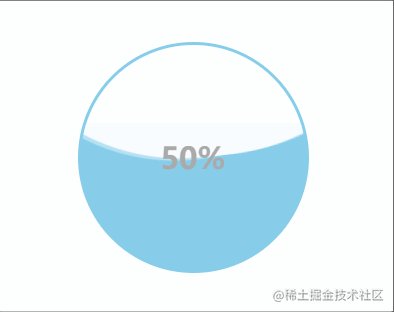
通过设置两个矩形的旋转动画参数实现波浪效果,两个矩形的动画时间,旋转时的位置都有所不同,所以看起来更加自然一点,最终效果如下:

# 思考
在实际项目中可以根据不同的场景设置,比如要动态展示进度效果,可以通过实时计算来改变矩形的样式来实现进度的改变,这里是通过它们的 bottom 来改变进度的大小的,在 vue 或 react 项目里动态改变也是比较简单的。
参考 :https://github.com/chokcoco/iCSS/issues/22 (opens new window)

赏


