CSS选择符常用的有这几个,后代选择符空格( ),子选择符箭头(>),相邻兄弟选择符加号(+),随后兄弟选择符波浪号(~),本文主要介绍它们的区别和作用。
# 后代选择符
后代选择符 ( ) 是我们在前端开发中最常用的选择符了,从IE6就开始支持了,但是我们真的了解它的作用吗,先来看下面这个例子
<style>
.red { color: red; }
.blue { color: blue; }
</style>
<div class="red">
<div class="blue">
<p>1.文本文本文本</p>
</div>
</div>
<div class="blue">
<div class="red">
<p>2.文本文本文本</p>
</div>
</div>
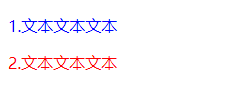
这个应该比较简单,第一段会显示蓝色,第二段会显示红色,因为 color 具有继承性,所以文字颜色由最深的元素决定,结果如下图所示:

再来看下面这个例子,将样式稍微改一下
<style>
.red p{ color: red; }
.blue p{ color: blue; }
</style>
<div class="red">
<div class="blue">
<p>1.文本文本文本</p>
</div>
</div>
<div class="blue">
<div class="red">
<p>2.文本文本文本</p>
</div>
</div>
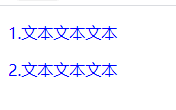
结果会是怎么样的呢,相信很多人会答错,包括我自己刚开始时也错了,以为是蓝色和红色,其实正确答案是两个都是蓝色,如下图所示:

会搞错的原因主要就是对后代选择符的认识不清晰,如果包含后代选择符,那么整个选择器的优先级就与祖先元素的 DOM 层级没有任何关系,而是要看落地元素的优先级,上面的例子中,落地元素是 <p> ,两个 <p> 元素彼此分离,没有嵌套,所以它们的 DOM 层级平行;再看选择器的优先级,.red p 和 .blue p 是一个类选择器(数值10)和一个标签选择器(数值1),它们的数值相等;此时就看它们在 CSS 中的位置,按照“后来居上”的规则,因为 .blue p 靠后,所以最终呈现的就是两个都是蓝色的。
# 子选择符
子选择符 (>) 在前端开发中也是比较常用到的,它从IE7开始支持。
子选择符跟后代选择符的区别
子选择符只会匹配第一代子元素,也就是它下面的子元素中最外层的元素,而后代选择符会匹配所有的子元素,比如下面这个例子
<style>
ol li { color: red; text-decoration: underline; }
ol > li { color: blue; text-decoration: underline wavy; }
</style>
<ol>
<li>文本文本文本</li>
<li>文本文本文本
<ul>
<li>2.1文本文本文本</li>
<li>2.1文本文本文本</li>
</ul>
</li>
<li>文本文本文本</li>
</ol>
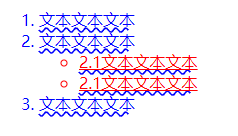
由于父子元素不同的 text-decoration 会不断累加,所以我们可以根据下划线的类型准确出不同选择符的作用范围,结果如下图

可以看到最外层元素都是波浪线,而内层元素即有波浪线也有直线,波浪线是由 ol > li 产生的,而直线则是由 ol li 产生的,说明 ol > li 只作用于最外层子元素,而 ol li 则作用于所有后代元素。
这就是这两个选择符的区别,可以看到后代选择符 ( ) 的作用范围比子选择符 (>) 范围更广,因此同样的选择器下,子选择符的匹配性能要优于后代选择符。
适合用子选择符的场景
用子选择符的主要目的是避免冲突,防止影响其它元素,通过子选择符进行限制从而使结构更加稳定,但同时也失去了弹性和变化,如果后续需要修改结构的话可能会有影响。
# 相邻兄弟选择符
相邻兄弟选择符 (+) ,IE7及以上版本的浏览器支持,它用于选择下一个相邻的兄弟元素,来看下面这个例子
<style>
.txt + p {
color: red;
}
</style>
<div>
<p>1.文本文本</p>
<p class="txt">2.文本文本</p>
<p>3.文本文本</p>
<p>4.文本文本</p>
</div>
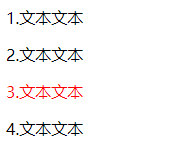
结果如下图所示:

.txt 后面相邻的 <p> 变成红色了,这就是相邻兄弟选择符的作用。
我们可以使用相邻兄弟选择符来实现一些效果,比如实现 :first-child 的效果,:first-child 也是我们经常会用到的伪类,它是用来匹配某选择器下的第一个元素,通常是在一些列表的第一行做一些特殊处理的时候会用到,但是它有个局限,比如匹配到的元素不是在容器里的第一个时就会无效,如果用相邻兄弟选择符来实现就不会有这个问题了因为它始终是匹配相邻的下一个兄弟元素的,第一个绝不会匹配到。
# 随后兄弟选择符
随后兄弟选择符 (~) 也是IE7及以上版本的浏览器支持,它跟相邻兄弟选择符的区别是随后兄弟选择符匹配的是后面所有的兄弟元素,而不只是第一个,看下例子:
<style>
.txt ~ p {
color: red;
}
</style>
<div>
<p>1.文本文本</p>
<p class="txt">2.文本文本</p>
<p>3.文本文本</p>
<p>4.文本文本</p>
</div>
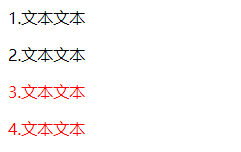
结果如下图所示:

可以看出随后兄弟选择符匹配的范围比相邻兄弟选择符更广。
# 总结
选择符是我们在前端开发中会经常用到的,通过了解它们的作用以及特性我们才能更好地运用到我们的项目中。
# 参考资料


