介绍
本文介绍怎么使用CDN加载博客的静态图片
# 前言
当我们将博客部署到GitHub上时,由于国内原因,打开的时候经常会非常慢,尤其是图片,如果是一些比较大的图片加载的时间就比较长了,浏览体验上会差一点,下面介绍使用 jsdelivr (opens new window) 加载图片。
# 介绍
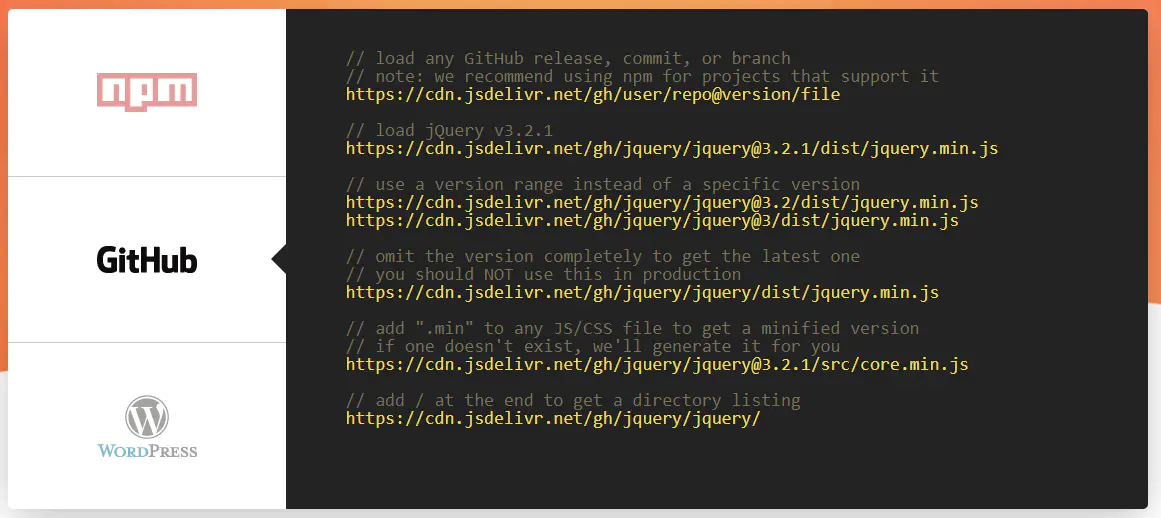
jsdelivr (opens new window) 是一个免费的开源CDN,包含 JavaScript 库、jQuery 插件、CSS 框架、字体等等 Web 上常用的静态资源。官网给出了几种使用场景,分别是npm,GitHub和WordPress。

从图片上可以看出,它的使用格式如下:
https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@分支名/文件路径
按照上面的格式就可以得到一个链接,这个链接就能访问到你的静态资源。
# 使用
下面介绍下我是如何使用的,比如我的GitHub用户名是haveyuan,默认分支是master,那么我要访问其中一张图片的路径就是 https://cdn.jsdelivr.net/gh/haveyuan/haveyuan.github.io/index_bg.webp (opens new window) ,因为这张图片我是放在根目录的,所以不用再加文件夹路径,这个根据你项目的路径来,这个链接就可以直接在博客中使用了,如果分支名是master的话就不用加 @分支名,如果你要访问另一个分支的资源,比如 develop 分支的话,你的链接就是 https://cdn.jsdelivr.net/gh/haveyuan/haveyuan.github.io@develop/index_bg.webp
我的博客会使用到很多静态图片,如果都放在这个项目里那么打包的时候会变得很慢,所以我新建了一个仓库专门用于放博客所用的图片,仓库命名为 blog_img (opens new window) ,这样我的博客项目就不会那么大了,可以点击这里 (opens new window)的图片查看效果。


